
和 UIKit 提供的 UIDatePicker 不一樣,SwiftUI 的 DatePicker 看起來功能多很多。那今天就來看一些 DatePicker 的基本用法吧
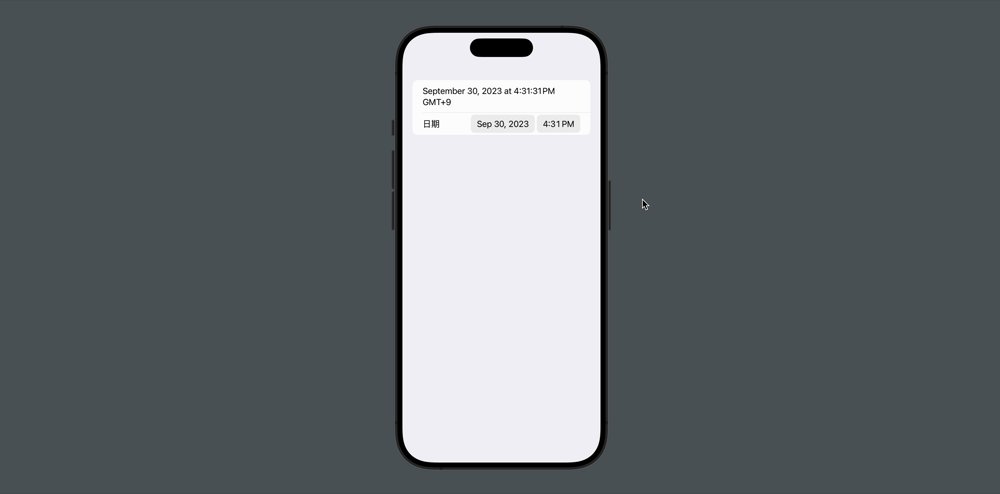
不加任何參數的話,Picker 會顯示日期和時間。由於通常這種 picker 都會在 table view 裡面,因此本篇的文章將他放進 List 中。
struct ContentView: View {
@State private var date = Date.now
var body: some View {
List {
Text(date.formatted(date: .long, time: .complete))
DatePicker("日期", selection: $date)
}
}
}

可以透過 displayedComponents 這個 parameter 設定想要顯示的元件
struct ContentView: View {
@State private var date = Date.now
var body: some View {
List {
Text(date.formatted(date: .long, time: .omitted))
// 只顯示日期
DatePicker("日期", selection: $date, displayedComponents: .date)
}
}
}

DisplayedComponents.date 一定會顯示年份、月份和日期,所以當需求要只顯示「年」和「月」就必須自己實作。
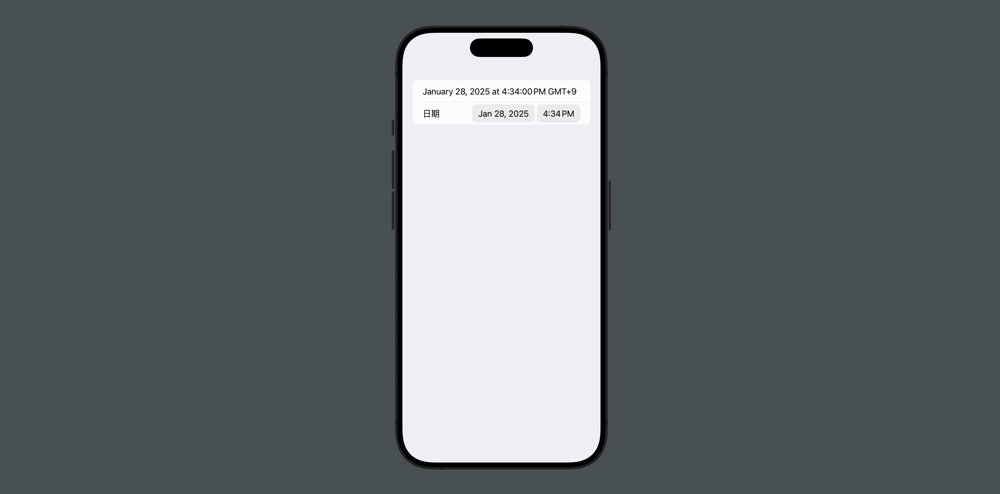
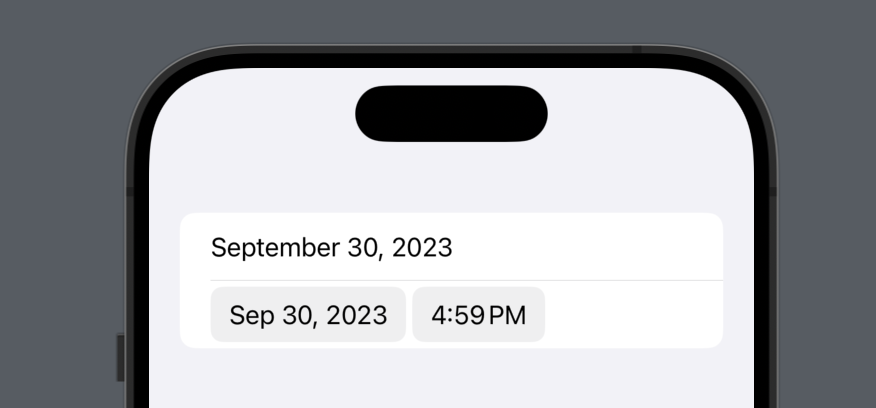
當想要只顯示 picker 元件時就可以利用 .labelsHidden 隱藏標題文字:
struct ContentView: View {
@State private var date = Date.now
var body: some View {
List {
Text(date.formatted(date: .long, time: .omitted))
DatePicker("日期", selection: $date)
.labelsHidden()
}
}
}

在 iOS 有四種可以用
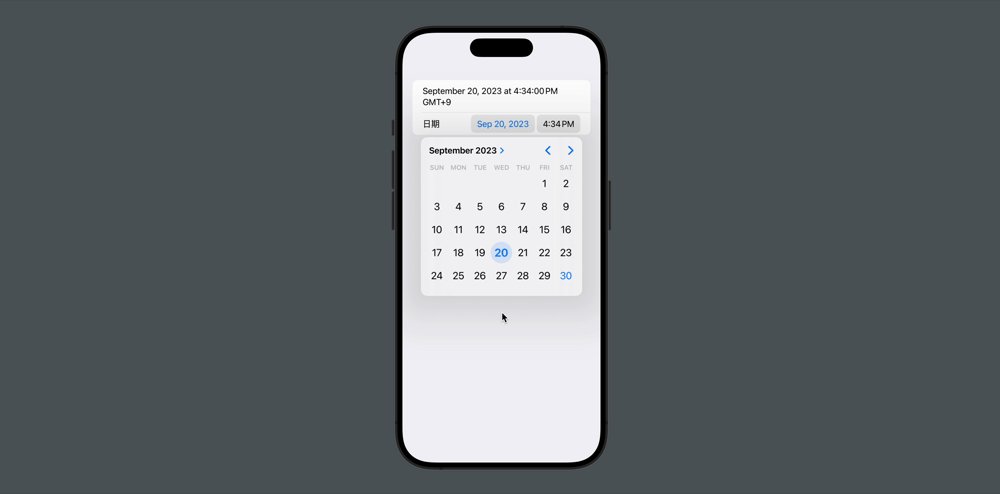
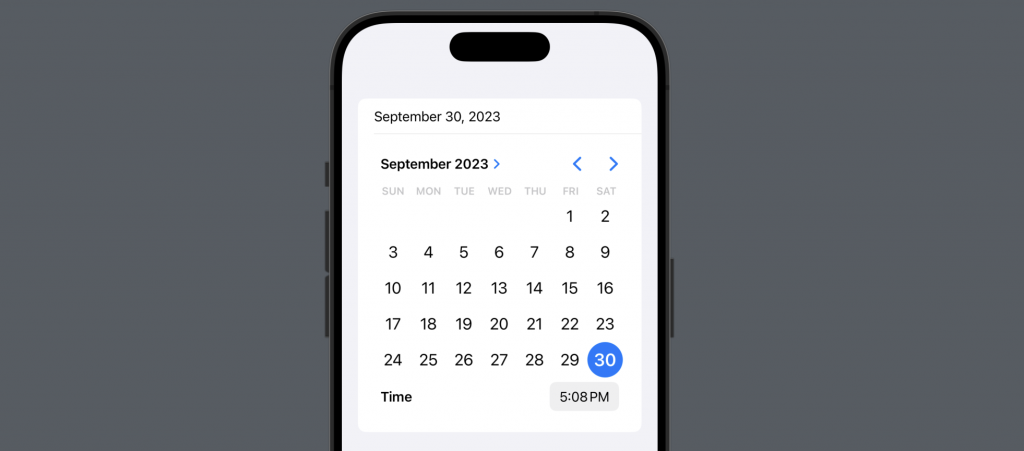
可以直接顯示
struct ContentView: View {
@State private var date = Date.now
var body: some View {
List {
Text(date.formatted(date: .long, time: .omitted))
DatePicker("日期", selection: $date)
.datePickerStyle(.graphical)
}
}
}

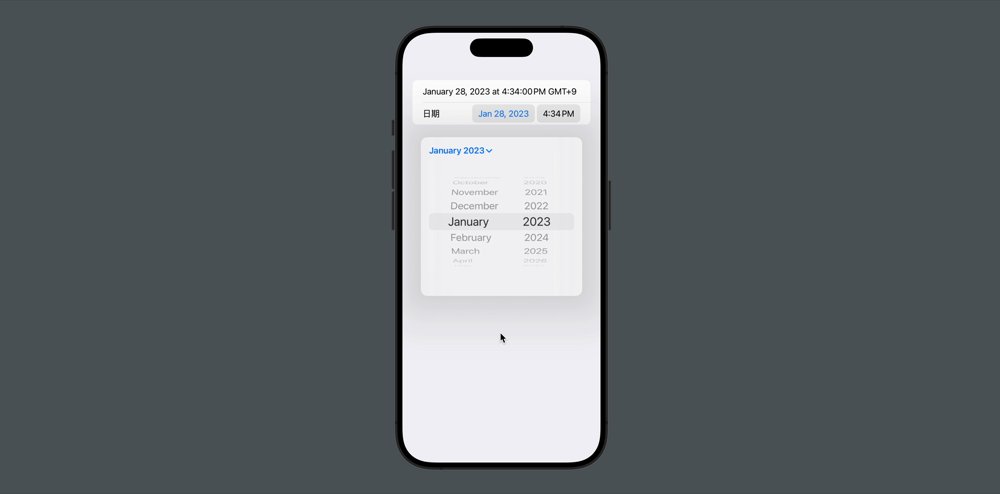
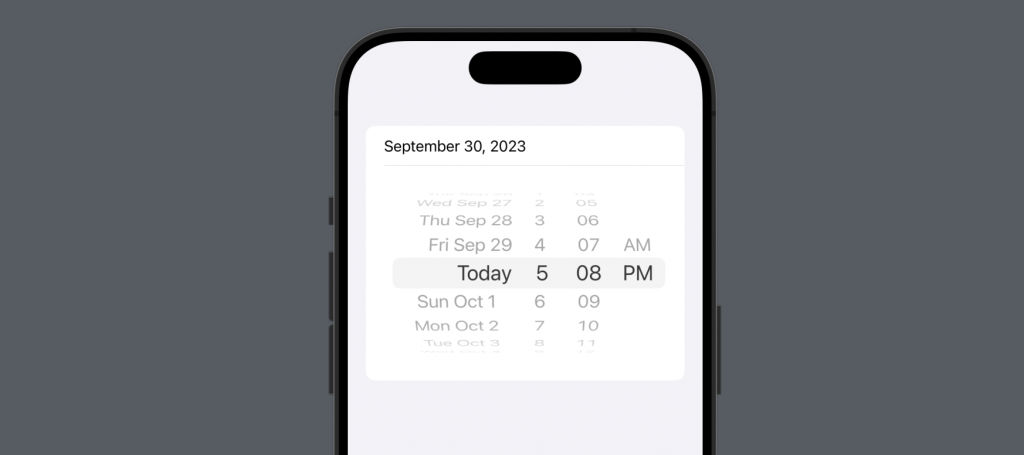
就會像是 UIKit 中常見的滾輪樣式 picker
struct ContentView: View {
@State private var date = Date.now
var body: some View {
List {
Text(date.formatted(date: .long, time: .omitted))
DatePicker("日期", selection: $date)
.datePickerStyle(.wheel)
}
}
}

以上,就是 DatePicker 的基本用法,那今天和 這個月 的 SwiftUI 大大小小就到這邊!
本篇使用到的 UI 元件和 modifiers 基本上沒有受到版本更新影響。若要在 Xcode 14 等環境下使用也是沒問題的。
